

そんな疑問にお答えします。
✓本記事の内容
・スマホで見やすいブログを書くための3つのポイント
・スマホで見やすいフォント種類やフォントサイズ
・フォント設定で悩んだら”見やすいブログ”をパクる
スマホで見やすい記事を書くのはマストです。
こちらをご覧ください。

このグラフは、直近3ヶ月の僕のブログがどのデバイスから訪問されているかを表したグラフです。これを見ると7割以上がスマホから訪問しています。スマホファーストでブログを書く重要性がよくわかりますよね。
”見やすさ”は、PV数や収益にも直結するのでかなり重要です。そこで、この記事ではスマホで見やすいブログの3つのポイントを解説します。
読み終わった頃には、スマホで見やすいブログを書く方法が理解できているはずです。
もくじ
スマホで見やすいブログを書くための3つのポイント

スマホで見やすいブログを書くための3つのポイントはこちらです。
3つのポイント
・読点で改行しない
・1段落は3行以内にする
・適度に見出しや画像を入れる
といったところです。一つずつ解説していきます。
読点で改行しない
結論から言うと、読点で改行はいりません。
”読点”とは、文章の間にはいる「、」のことです。この読点で改行してしまうと、スマホで見にくくなっていしまいます。
例えば、PCで下記のような文章を書いたとします。
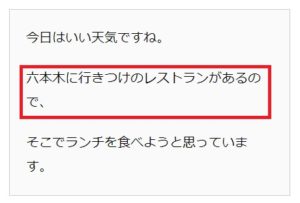
今日はいい天気ですね。
六本木に行きつけのレストランがあるので、
そこでランチを食べようと思っています。
このように読点で改行した文章をスマホで見ると、こうなります。

どうですか?見にくくないですか?
僕だったら、他のサイトに移動すると思います。
ということで、”読点”では改行入れず、”句点”まで書ききった方がいいです。
※句点:「。」のことです。
1段落は3行以内にする
長文は1段落は3行くらいにまとめて、スペースを1段落あけると読みやすくなります。
1段落が8行や10行といったように、長いととても読みづらく、読み手にとってストレスになります。
例えばこういった文章を書いたとします。
一年半ぶりにディズニーランドに遊びに出掛けました!普段の休日は、混み合っているのでどうしても足が遠のいてしまっているので、平日の休みを利用して言ってみました。平日の割に入園者数は多く多少混み合っていましたが、9時半から20時までの来園時間で移動アトラクションを含め多くのアトラクションを廻る事が出来ました。
スマホでの表示はこうなります。

文字がたくさん固まっていて見づらくないですか?
3行以内で改行して、1段落スペースをあけるとこうなります。

いかがですか?読みやすくなりましたよね。
なので、1段落は3行以内にして、1段落スペースをあけるといいですよ。
補足しておくと、スマホは1行で22文字ほどなので、60~70文字くらいで改行するといいと思います。
適度に見出しや画像を入れる
文字ばかりのブログはどうしたって見づらくなります。適度に見出しや画像を入れることで、”みやすさ”かなり改善されますよ。
見出しのH2に画像を一枚はさむくらいがちょうどいいと思います。
スマホで見やすいフォントの種類やフォントサイズ

スマホで見やすいフォントの種類やサイズは下記になります。
フォント設定
フォントの種類:メイリオやアリアル
フォントサイズ:16px
一つずつ解説します。
フォントの種類はメイリオやアリアルがおすすめ
メイリオは和文用、アリアルは数字や英語用です。
見やすくていいと思います。
✓使うCSSコードは下記です。
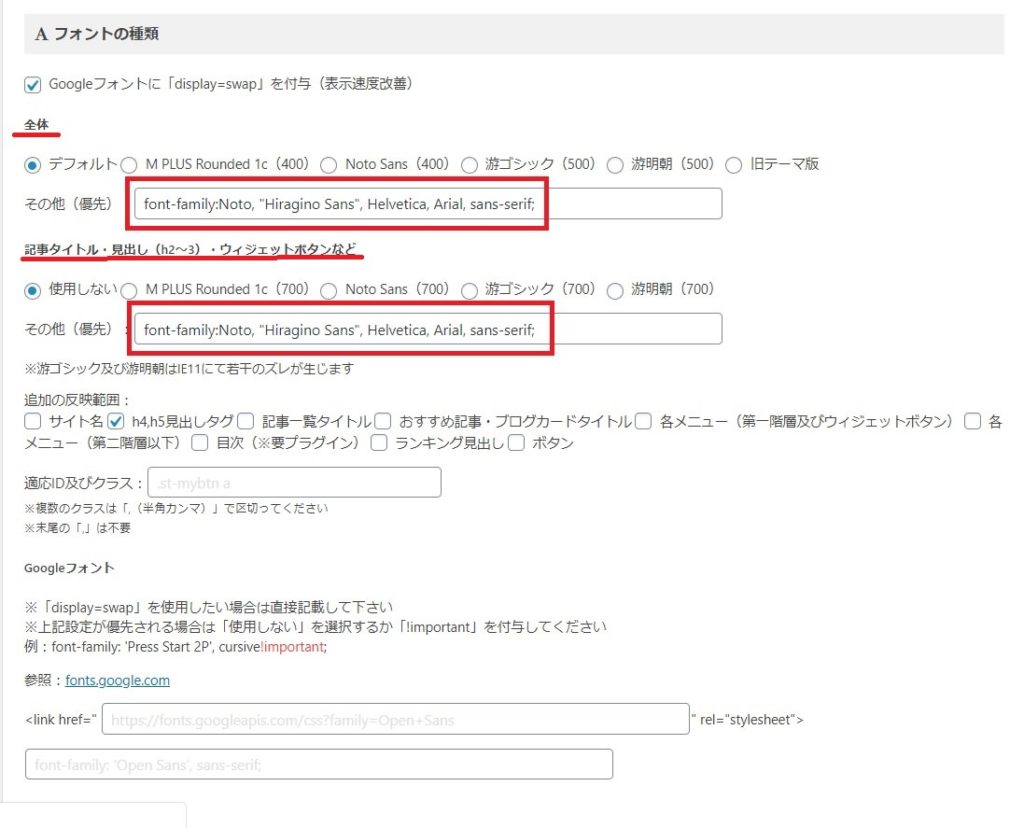
font-family:Noto, "Hiragino Sans", Helvetica, Arial, sans-serif;
✓AFFINGER5での設定方法は下記を参考ください
「AFFINGER5管理」→「デザイン」→「フォントの種類」に行き、「その他(優先)」に上記のコードをコピペすれば設定できます。

「全体」と「記事タイトル・見出し(h2~h3)ウェジットボタンなど」にコピペで完了です。
フォントのサイズは16pxがおすすめ
フォントサイズは16pxがちょうどいいと思います。
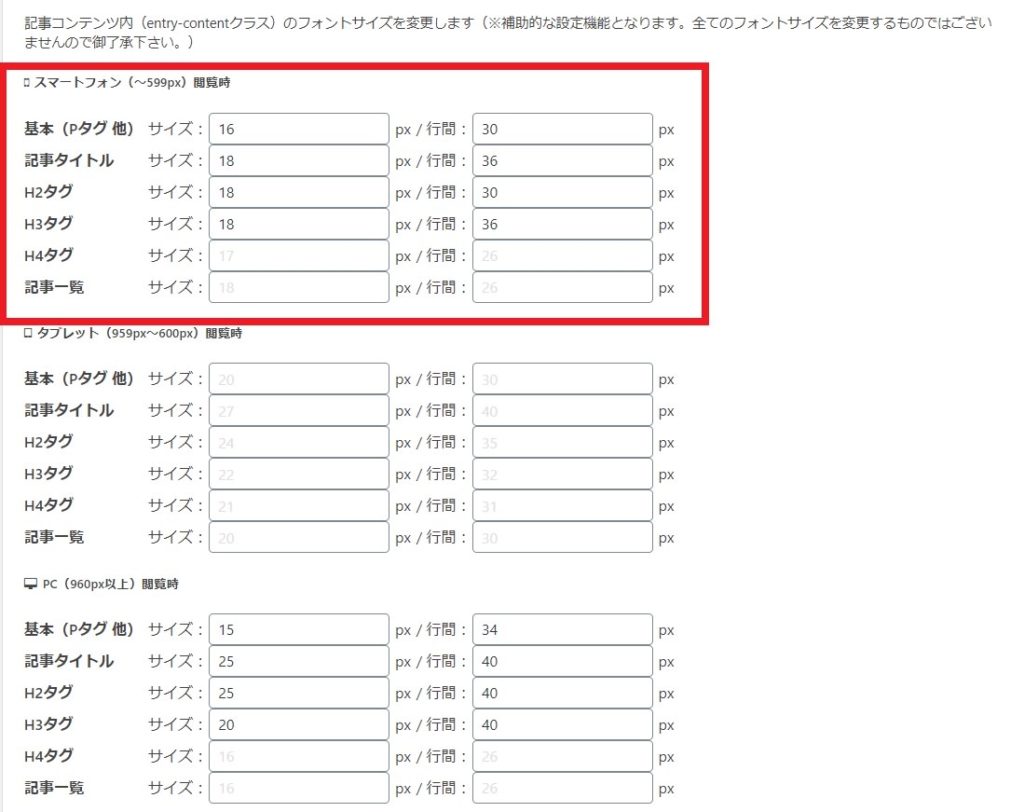
✓その他のフォントサイズについて
その他のフォントサイズ
記事タイトル:18px
H2タグ:18px
H3タグ:18px
行間:30px
こんな感じで設定すると見やすいかと思います。
✓AFFINGER5での設定方法
「AFFINGER5管理」→「デザイン」→「フォントのサイズ」で調整できます。

こんな感じで調整すると見やすいかなと思います。
ちなみにこのフォント設定は僕がいま参考にしているTuzuki@1276tsuzukiさんも同じような設定を使っています。
Tsuzukiさんは、ブログの月間売上が300万あるすごい人です。
フォント設定で悩んだら”見やすいブログ”をパクる

フォント設定で悩んだら、見やすいブログや実績を出している先輩ブロガーさんのフォント設定をパクるのが手っ取りばやいです。
無駄に時間を浪費するより、ささっと設定して記事作成に時間を使う方が賢いですよ。
他ブログのフォント設定を確認するには、「ソースコード」を見ればわかります。
✓他ブログのフォント設定を確認する方法(Mac編)
参考にするブログのページに行き、ショートカットキー「option + command + U」でソースコードが表示できます。
※Google chromeを使っている時のやり方です。
✓他ブログのフォント設定を確認する方法(Windows編)
参考にするブログのページに行き、「右クリック」→「検証」でソースコードが表示できます。
※Google chromeを使っている時のやり方です。
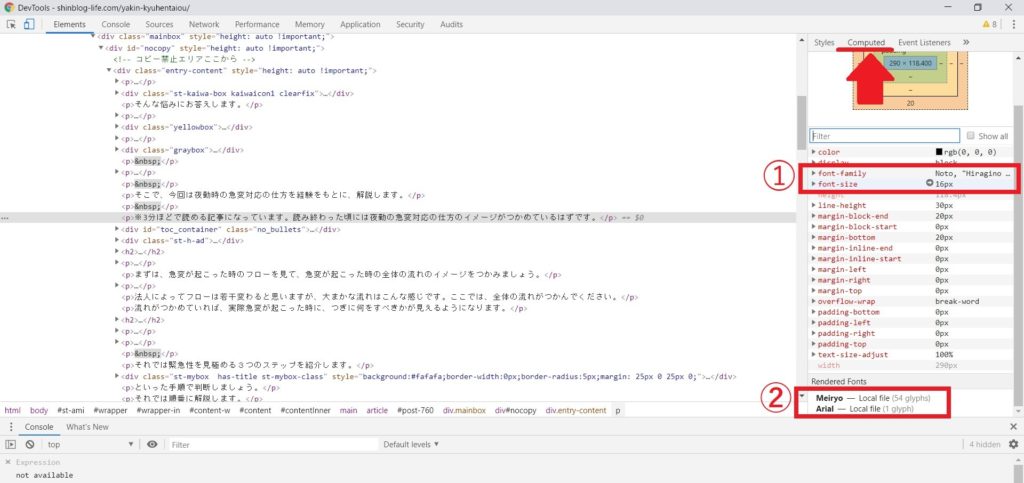
「右クリック」→「検証」→「Computed」でフォントの確認ができます。
 ソースコードはこちらです。
ソースコードはこちらです。
➀font family:フォントの種類 font size:フォントのサイズが確認できます。
②Renderded fonts:実際に使われているフォントが確認できます。
まとめ:最後はスマホプレビューで確認するのが吉

記事が仕上がったら、スマホプレビューで記事を確認しましょう。
自分で確認することで、見やすい記事を書くスキルが上がっていくはずです。
✓スマホプレビューの見方(Mac編)
PCプレビュー画面に行き「Option」+「Command」+「I」キーでスマートフォンのWEBブラウザの表示ができます。
※Google chromeを使っている時のやり方です。
✓スマホプレビューの見方(windows編)
PCプレビュー画面に行き「右クリック」→「検証」でソースコードを表示します。
※Google chromeを使っている時のやり方です。
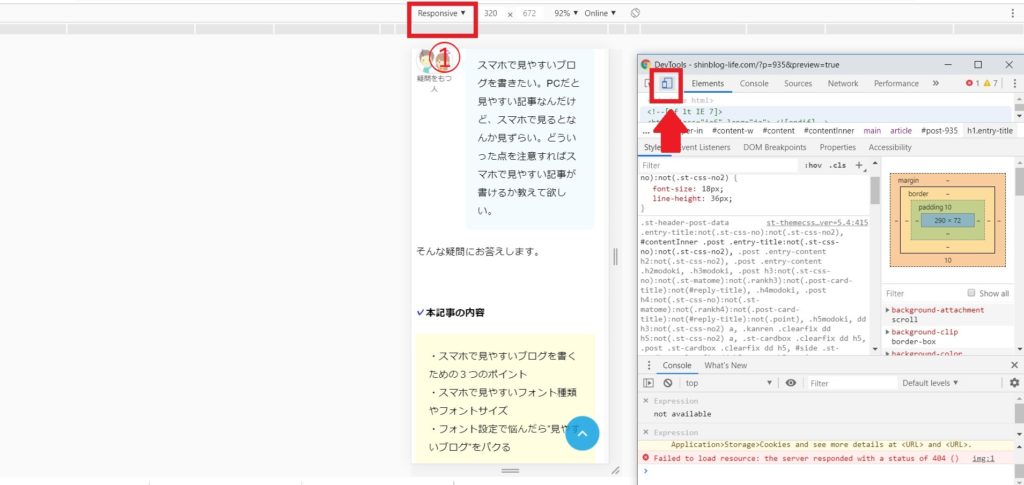
「右クリック」→「検証」でソースコード画面を表示したら、左上の「スマホマークをクリック」でスマホプレビューが確認できます。

➀Responsiveでスマホの種類が選択できますよ。
以上、今回はスマホで見やすいブログの書き方を紹介しました。
スマホファーストの重要性を理解して、スマホで見やすい記事を書いていきましょう。