

そんな悩みにお答えします。
✔本記事の内容
・「保護されていない通信」と表示される理由
・cocoonで「保護されていない通信」と表示される時のチェックポイント2つ
この記事を書いている僕は、Cocoonテーマを使って個人ブログを書いています。ある日、サーバーとwordpressで「https」に切り替えたにもかかわらず、「保護されていない通信」と投稿ページや固定ページで表示されました。
意味がわからず、ググってみてもなかなか解決することができず苦労しました。
そんな時にCocoonテーマでの注意すべきポイントが2つあったので情報を共有します。僕のブログでもこの2点を修正することで、すべてページで改善することができました。
「保護されていない通信」と表示される理由

Googleのアドレスバーに「保護されていない通信」と表示されるのは、「http」が原因です。運営ブログのサーバーとWordpressで「https」にしたにもかかわらず、「保護されていない通信」と表示されるのは、サイト内に「何かしらの原因」があるからです。
その原因の多くは、そのページに使われている画像やCSSファイル、JavaScriptファイルなどの読み込みに、HTTP接続が用いられているパターンです。
投稿ページで、「保護されていない通信」と表示される場合は画像のURLを調べてみましょう。
ここでちょっと雑談
ポイント
僕のブログでも、サーバー側で独自SSL化を行い、Wordpressでも「https」に切り替えたにもかかわらず、投稿ページや固定ページで「保護されていない通信」と表示されていました。画像のURLを調べてもすべて「https」になっており原因がわかりませんでした。ググるなどして調べているとその原因がCocoonの中にありました。
cocoonで「保護されていない通信」と表示される時のチェックポイント2つ

cocoonを使っていて、いろいろ調べても「保護されていない通信」と表示されるなら、「AMP」と「OGP」を調べて見てください。
※AMPとは:モバイル端末(スマートフォン)でサイトを高速で表示するための仕組みのこと
※OGPとは:FacebookやTwitterなどのSNSでwebページやブログの記事がシェアされた時、またLINEなどのメッセージ機能でページのURLを送信した時に、そのページのタイトル、URL、概要、画像を表示させる仕組みのこと。
COCOONでは、AMPやOGPの項目があり、視覚では見えない部分で画像が使われています。その画像のURLが「http」になっているケースがあります。
僕のブログでは、この2点を変更することですべて改善できました。
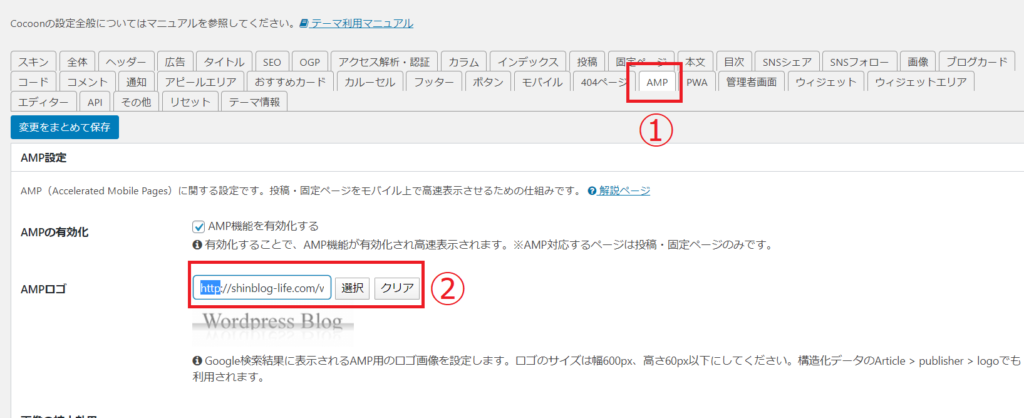
AMPロゴの変更
COCOON設定→AMP→AMPロゴのURLを変更
②http→httpsに変更してください。

httpsと入力したら、「変更をまとめて保存」で完了。
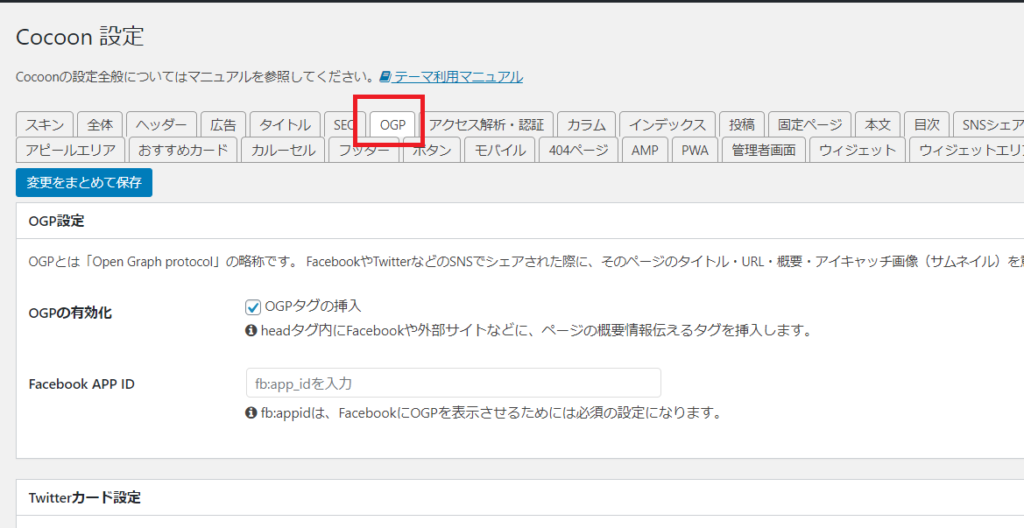
OGPホームイメージのURL変更
COCOON設定→OGP→OGPホームイメージのURLを変更
②http→httpsに変更してください。


httpsと入力したら、「変更をまとめて保存」で完了。
COCOONテーマのいいところは、使っているユーザーが多いので困った時ググると解決策がみつけやすいところです。COCOONの質問窓口もあるのでそちらを活用してみるの一つの方法です。
以上です。